ESTILOS EN HTML
"Este contenido es tomado y adaptado del tutorial online que ha sido nuestra guía desde que iniciamos este recorrido".
Hay básicamente tres maneras de aplicar estilo a un documento HTML:
- Estilo en línea o inline. Este es el tipo de estilo que hemos venido trabajando a través del atributo style en ciertas etiquetas (<p style="color:red">).
- Estilo interno o internal. Este se define en <head>.
- Estilo externo o external. Utiliza un archivo .CSS que se ocupa solo del estilo, dejando el contenido al archivo .HTML. El estilo CSS (Cascading Style Sheets) emplea una codificación diferente a las etiquetas HTML.
1. ESTILO INLINE / EN LÍNEA
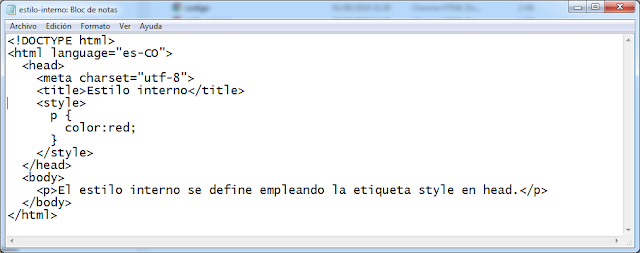
2. ESTILO INTERNAL / INTERNO
Emplea la etiqueta "<style>" dentro de "<head>". Observe que la codificación que define el estilo es diferente:
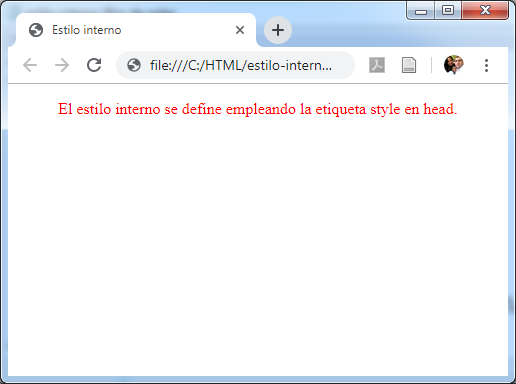
Observe que la etiqueta <p> no contiene código adicional.
A continuación se ha aplicado una segunda declaración a la regla CSS:
3. ESTILO EXTERNAL / EXTERNO
Es habitual dedicar el documento HTML al contenido y dejar el estilo a un archivo externo y enlazado. Dicho archivo se conoce como CSS - Cascading Style Sheets (Hojas de Estilo en Cascada). La codificación CSS es diferente a la HTML.
Para enlazar el archivo CSS al documento HTML se emplea desde <head> la etiqueta <link> y los atributos rel y href:

rel="stylesheet" indica el tipo de relación entre los archivos.
href="styles.css" crea el vínculo entre el documento HTML y el archivo styles.css, que contiene la codificación de estilos.
El archivo .CSS puede también editarse con el Bloc de Notas:
Y el aspecto del documento HTML:
Recuerde, al igual que las imágenes, los archivos .HTML y .CSS deben estar en la misma carpeta.
¿Cómo afectará este .CSS al documento .HTML?
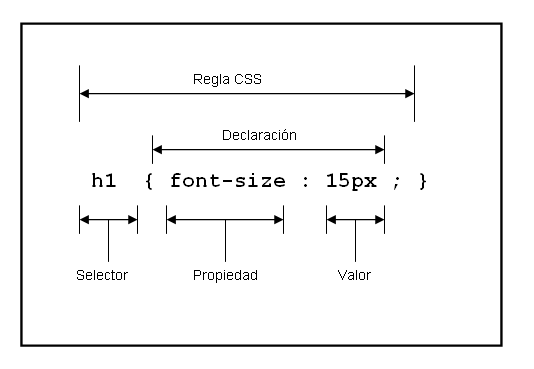
Observe detenidamente:
El selector define la etiqueta o elemento al que se aplica la regla CSS. En este caso, h1 y p son objeto de diferentes reglas.
A TRABAJAR
Tenga en cuenta las siguientes tablas:
La propiedad text-align puede tomar los valores left, right, center, justify e inherit.
Escriba los archivos .HTML y .CSS para obtener el siguiente resultado. Tenga en cuenta que debe emplear el estilo externo:
FINAL LAP
El trabajo final retoma la dinámica del ejercicio desarrollado el bimestre anterior (site) y agrega el estilo CSS externo & SPAN.
Tenga en cuenta que:
- Debe garantizar la navegabilidad a través del site.
- Usted es quien determina la cantidad de páginas que va a emplear y la manera en que va a distribuir, organizar y presentar la información.
- Debe emplear títulos/tamaños (cabeceras) que guarden lógica con la secuencia temática.
- Agregue imágenes/fotografías de alta calidad. Cuídese de emplear imágenes con marca de agua o baja resolución. Recuerde renombrar los archivos.
- Por supuesto, no descuide ortografía, gramática, redacción, estilo, decencia...
- Claro, recuerde que el documento inicial se llama index.html. Sus nombres y apellidos deben aparecer en todos los documentos html del su site. Seleccione un estilo para que genere identidad.
- No emplee etiquetas que no hemos visto en clase.
- Se aplica estilo a través de archivos .CSS
- Tenga en cuenta que debe comprimir la carpeta y enviar un solo archivo por correo electrónico al docente, una sola vez, observando el protocolo para envío de correo electrónico.
- Si, revise su desempeño en el trabajo del bimestre anterior para no cometer los mismos errores. Por favor trabaje con disciplina, no deje para última hora.
- Recuerde, mejor solo que mal acompañado.
TEMÁTICA DE SU SITE
El site debe desarrollarse en grupos de máximo tres estudiantes, quienes seleccionarán una o varias temáticas de alguna de las asignaturas cursadas, por ejemplo filosofía. El site mostrará, de una manera organizada y muy bien presentada, dicha(s) temática(s).
ENTREGA
Los estudiantes deberán mostrar avances de su site antes de la fecha límite de envío, que es el viernes 01 de noviembre a media noche. Asegúrese de observar el protocolo para envío de correo electrónico.


















Comentarios
Publicar un comentario